Common Desktop Environment: Style Guide and Certification Checklist
4 Visual Design
Contents of Chapter:
- Color Philosophy
-
- What Is an Icon?
-
- Icon-Centric Components
-
- File Manager
-
- Application Manager
-
- Front Panel and Subpanels
-
- Minimized Window Icons
-
- Other Graphics
-
- Color Usage in Icons
-
- Icon Color Palette
-
- Dynamic Colors
-
- Design Philosophy and Helpful Hints
-
- Designing with Color
-
- Icon Styles
-
- Designing Your Application Icon
-
- Designing Your Application Group Icon
-
- Designing Your Document Icons
-
- International Icons
-
- Differences with Other Platforms
-
- Implementation of Required Icons
-
- Formats
-
- Resolutions
-
- Sizes
-
- Icon Naming Conventions
-
- Alignment
-
- Optional Icons Sizes
-
- Optional Front Panel Icon Style
-
The Common Desktop Environment is a visually rich environment. This chapter provides information on designing icons and other visuals consistent with the desktop style. It discusses some of the design philosophy behind the desktop, and some useful hints to help you successfully create icons in the desktop.
Icons are graphics that represent the objects (that is, applications, files, and devices) present in a graphical user interface (GUI). Fitting your application into the desktop means designing icons to represent your application and the data files it creates. These icons should be created in several sizes and color depths.
This chapter discusses the desktop components where icons are used, the requirements of the environment, and discusses the design process. A series of examples have been provided that may parallel your own implementation situation.
Color Philosophy
In most other GUIs, the color is applied in a localized and specific sense, either in individual icons or specific control areas, such as window borders or title bars. In the desktop, color is pervasive, as virtually everything is drawn with colors, with a notable absence of black lines.
Most of the icons in this environment use color sparingly, preferring grays instead. This limited use of colors keeps the number of colors used from the palette in the desktop to a minimum and works well visually. Because the icons, being largely colorless, always appear in the context of colored backgrounds, they stand out more.
What Is an Icon?
An icon can be defined as a specific graphical element, one that can be moved, copied, deleted, opened, and so on, usually through direct manipulation.
Numerous graphical elements in the desktop are not manipulable and, therefore, not technically icons, but may still be needed in your application. This book discusses the entire range of graphical elements you may need to provide.
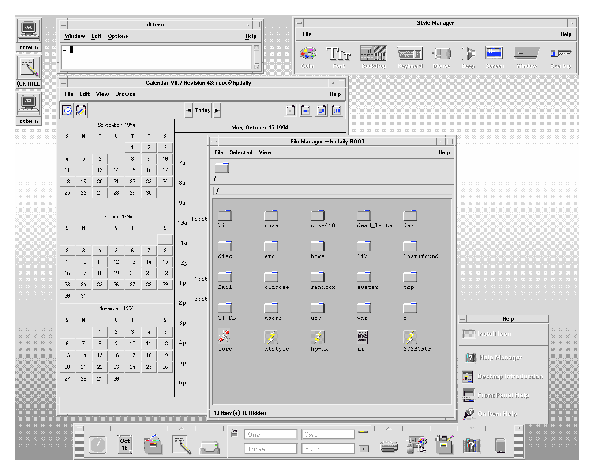
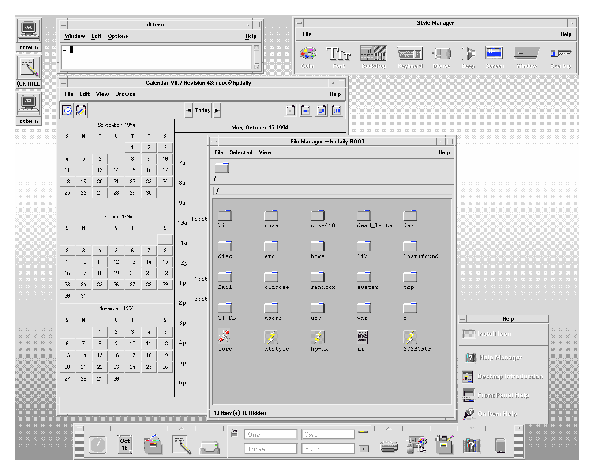
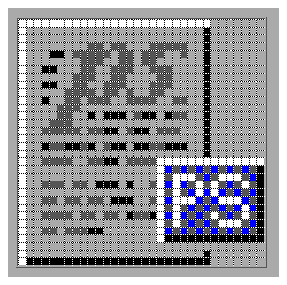
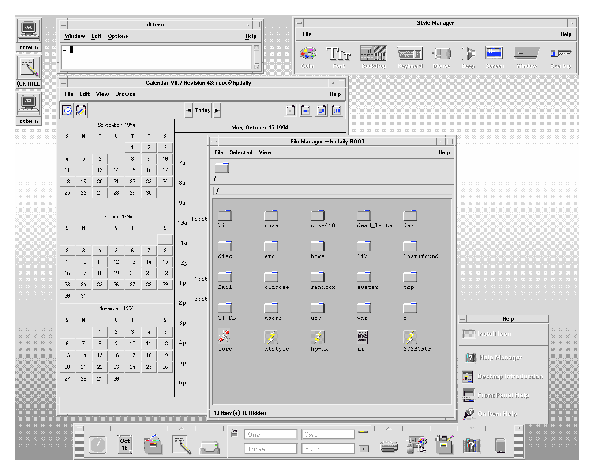
Figure 4-1 Screen shot of the desktop environment

Icons can serve to:
- Identify data and application objects
- Facilitate direct manipulation of objects
- Indicate an object's state (selected, and others)
- Convey a recognizable product identity
- Show the relationships between the objects of a product
All of these purposes for an icon serve as guidelines for designing icons. The visual designer has more responsibility for some of these requirements than for others. For example, the direct manipulation of objects and the indication of an object's state and location are done by the desktop system, while identifying and conveying product identity and object relationships fall mainly under the responsibility of the visual designer.
Recommended
ey:
- Icons should be used to represent only objects and applications.
Icons provide a visual representation for objects and facilitate direct manipulation. If icons are used for other purposes (for example, as illustrations) where the user can't drag them, select them, and so on, it creates a confusing inconsistency. See link.
Applying a set of design guidelines, like the ones here, should be considered during icon design. A new product on the user's desktop means adding a new set of icons to the ones already present. Conforming to these guidelines ensures the new icons do not clash with the user's expectations.
Icon-Centric Components
File Manager
File Manager is the tool that provides for the presentation and organization of the user's file structure. The basic types of iconic objects displayed in File Manager are files, directories (folders), executables and actions. In this chapter, these objects are referred to as documents, folders, and applications. File Manager displays the icons in two sizes, called Icon and Small Icon views in the Set View Properties dialog box. Icon is size 32x32 and Small Icon is size 16x16.
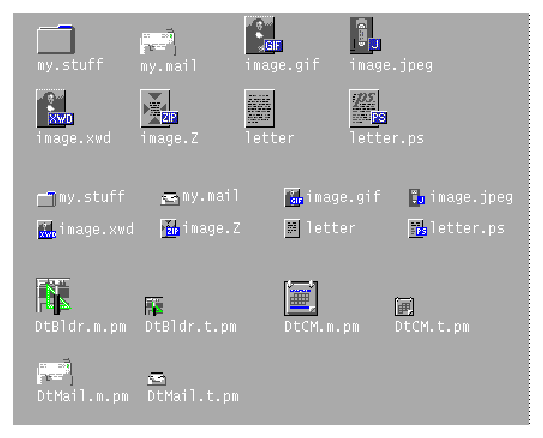
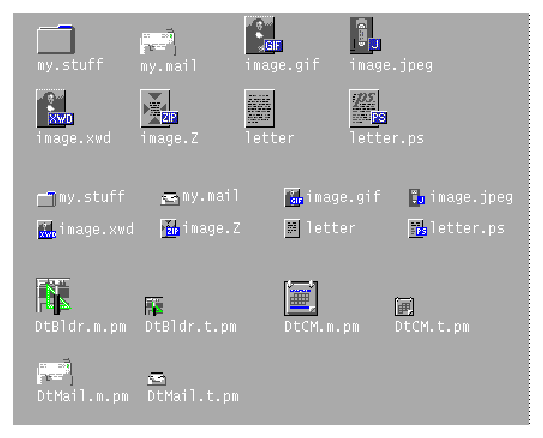
Figure 4-2 Collection of icons at sizes 32x32 and 16x16 as used in File Manager

Documents, folders, and applications are represented by three different shapes. Documents are vertical rectangles meant to look like pieces of paper. Folders are horizontal rectangles with a tab to look like a file folder. Applications can be any shape and use the entire icon square. All objects in File Manager should indicate to the user that they can be manipulated, that is, dragged and dropped.
Application Manager
This window is similar to File Manager, but its focus is on holding applications rather than documents. All network-accessible applications in the desktop are placed here in containers, called application groups, rather than folders.
Application Manager is like a "network store." This is the place users go to find the latest applications available on their system.
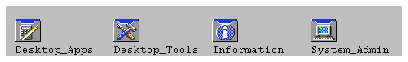
Figure 4-3 Examples of application group icons from Application Manager

Application group icons, as illustrated in Figure 4-3, are like folders in that they represent a collection of objects, in this case related objects. If your application requires support files or comes with sample files, for example, you can design your own application group icon that represents where a user can get the related files for your application.
Front Panel and Subpanels
The Front Panel is the "control" panel for the desktop and usually appears at the bottom of the screen. Front Panel icons provide quick access to the user's most commonly used applications.
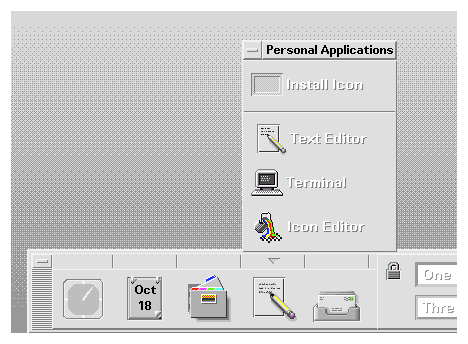
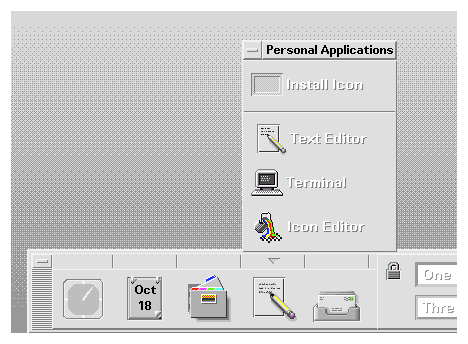
Figure 4-4 Partial screen shot of Front Panel with the Personal Applications subpanel open

The Front Panel also has subpanels of icons that can be accessed through the arrow buttons on the Front Panel. The concept of the subpanel is that it is an extension of that Front Panel icon. For example, Figure 3-4 shows the Personal Applications subpanel open. Users can add applications to this subpanel by dropping them on the Install drop site. Users can choose to promote icons in the subpanel to the Front Panel via the pop-up menu.
Minimized Window Icons
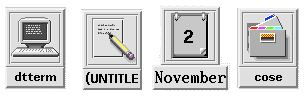
Minimized window icons appear on the desktop when a window is minimized. The icon should represent the application that controls the minimized window (see Figure 4-5). These icons are different from the icons used in the Front Panel in that they represent running applications, although they are the same size.
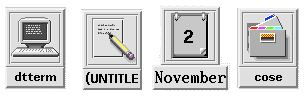
Figure 4-5 Minimized window icons for Terminal, Text Editor, Calendar, and File Manager

Other Graphics
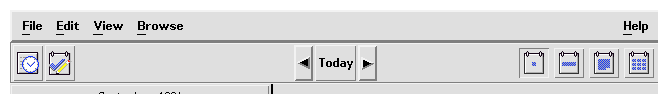
The dominant elements in this category include button graphics, tool bar graphics (see figure below), and graphics used as labels. A tool palette in a paint program is one example. A document orientation button (landscape or portrait) in a printer dialog box is another. These are graphics that you create for use in your application and are not used elsewhere.
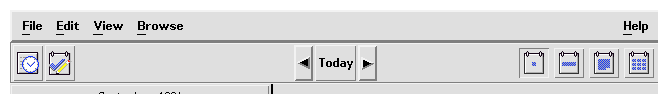
Figure 4-6 Example of a tool bar used in the Calendar application

Color Usage in Icons
When designing icons for a desktop application, you must be aware of the available color palette and the dynamic mapping of colors.
Icon Color Palette
The icons in the desktop use a palette of 22 colors:
- Eight static grays
- Eight static colors: white, black, red, blue, green, cyan, magenta, and yellow
- Five dynamic colors: Foreground, Background, TopShadow, BottomShadow, and Select
- A transparent "color" which allows the background to show through
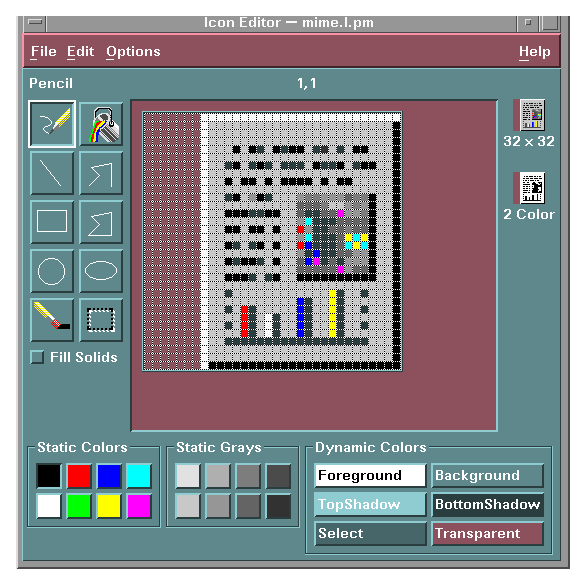
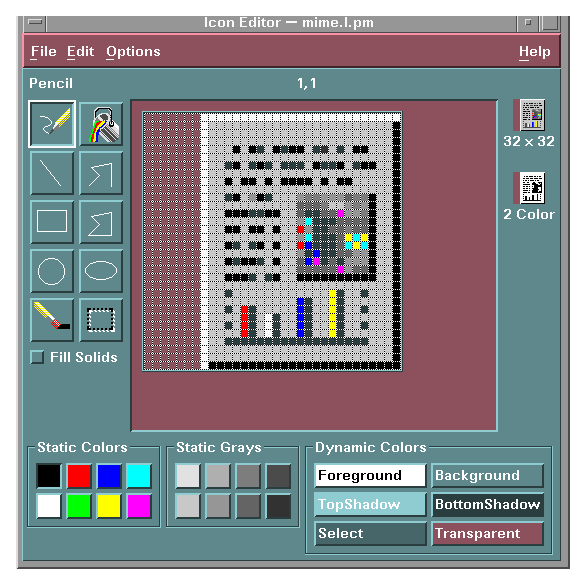
These colors are the default colors in the Icon Editor, which is the recommended tool for creating desktop icons (see Figure 4-7). This set of colors provides a reasonable palette with which to create icons. This limited palette was chosen to maximize the attractiveness and readability of icons without using an unnecessary number of colors.
If you use colors other than the ones listed here, then your icons may experience color flashing effects that can make the icon unreadable. The best way to ensure predictability of appearance of your icons is to use only the 22 colors in the desktop palette.
Recommended
ez:
- Icons should use only the palette of 22 colors. See link.
Figure 4-7 Icon Editor, showing the 22 Common Desktop Environment colors available for icons

Dynamic Colors
It is important to understand the limited role of the dynamic colors. These represent the colors used to display the user interface elements on which your icon appears. If your icon appears in File Manager, File Manager determines what the background color is. If the user changes the color palette in Style Manager, the colors in the user interface change to match, and the background color the icons are displayed on changes.
In general, these colors have little use in most icons. There are two ways they are used:
- If your icon does not fill the entire bounding box, then fill the unused area with the transparent color.
- You can draw a shadow under your icon. This is only recommended for Front-Panel-style icons. Do not use this for File Manager icons. See "Optional Front Panel Icon Style" for more detail.
Figure 4-8 Example of dynamic color shadows

The visual designer must approach the design of icons both individually and globally. Each icon should be individually designed according to the metaphor for that object. Pay careful attention to the visual effect produced by the entire set of icons for an application; they should work together as a family of icons.
Icon design is an iterative process. It is useful to save as many of the iterations as possible whether they are done on paper or computer. When icons are tested with users, it helps to have a varied set of choices to work with.
The philosophy behind the graphic language of the desktop is that users benefit if the computer world more closely resembles the real world. This extends from the three-dimensional appearance of windows and controls, such as push buttons and menu bars, to the general appearance of icons.
Your application icon can range from a logo to an object like the paint bucket in Figure 4-12. An icon that looks "real" looks more like something that can be dragged and dropped and manipulated in other ways.
Designing with Color
Your icon should primarily use the eight static grays with the eight static colors used mostly as accents. The eight static colors are very strong and can easily be overused. Using mostly the static grays allows icons to blend gracefully with the already colorful desktop environment. The static colors can be dithered with the static grays to tone the colors down for coverage of larger areas. The grays can also be used to smooth the edges of icons, this is sometimes referred to as "anti-aliasing".
It is recommended not to use the dynamic colors in File Manager icons, because the appearance of the icon will change when the user changes color palettes. Such a change could be inappropriate as well as unpredictably ugly.
Icon Styles
Icons run the gamut of graphical styles. From the earliest GUI days, the favorite has been a simple black outline style. As color has been added, the style has been that of coloring books, adding color within the black lines. This is a natural drawing style, especially when done on white backgrounds. Many icons are pictographic, while others are abstract.
Figure 4-9 Calendar icon in black and white outline style on left and the desktop gray style on right

The desktop, with its pervasive use of colored and medium-value backgrounds, uses both lighter and darker shades to create fairly realistic images. You are encouraged to explore this rendered style.
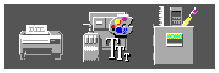
Figure 4-10 Examples of three-dimensional icons in the desktop

Another element of style is the point of view taken in portraying the object. The Common Desktop Environment uses a head on view, as can be seen in Figure 4-10, usually from slightly above if the object in question is a three-dimensional one, such as a printer. It is best to use a treatment that gives the icon a slight dimensional quality, as this reinforces the perception that the icon can be dragged and dropped.
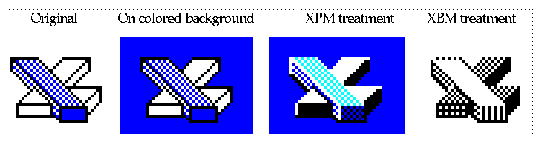
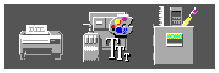
Figure 4-11 Outline style converted to Common Desktop Environment style, in XPM and XBM formats

Designing Your Application Icon
The application icon is the most important icon for you to design. This is the place for your product identity, as well as a clear indication to the user of what your application does. The application icon is what the user opens to run your application.
There are no shape conventions for application icons. They can fill the entire icon bounding box or they can be irregular in shape. It is recommended that your icon have a three-dimensional style to it. The icons shown in Figure 4-12 are application icons used in the desktop that you can also use as templates when designing your own icons.
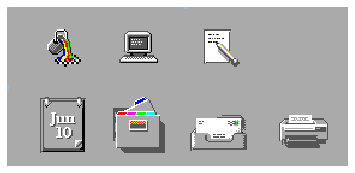
Figure 4-12 Examples of application icons used in the desktop

Designing Your Application Group Icon
The application group icon represents the container in which users find your application, as well as any other files you may choose to include, such as ReadMe or sample files. Design the icon in such a way that users know it is a container, such as a folder or box.
Figure 4-13 Examples of application group icons

The concept used in Application Manager is that of an icon based on accordion-style folders, as seen in Figure 4-13. This icon is large enough that images can be stamped on the front of it to indicate to the user what kind of things can be found inside.
Designing Your Document Icons
A document icon should help the user understand what kind of data is stored in that document icon and what application is associated with the document. Figure 4-14 shows a number of document icons used in the desktop that you can use as templates when designing your own document icons.
Figure 4-14 Examples of document icons used in the desktop

Applications that support multiple file formats need different document icons for the different output formats. Rather than creating a distinctively different graphic for each format, you might use the same graphic for the basic file and add a "tag" to delineate the format.
In the case of the document icon, the basic rectangle of the document is left- aligned in the icon square. If the tag approach is used, place the tag on the right side of the icon, half on and half off the basic icon, but not obliterating the descriptive graphic, as illustrated in Figure 4-14.
International Icons
If your program will be used in more than one country, you should either design your icons for worldwide use or create separate icons for each country.
Worldwide icons are ones that are universally understood. For example, a document icon can be understood around the world because it represents paper, which is used everywhere. Icons for things like a mailbox or trash can are not universal because these objects look different in different countries.
Humor usually does not translate well. Text and symbols are also country-specific and should not be used in icons. Avoid the use of animals or body parts (heads, hands, and so on) because these have varying meanings and may be offensive in some cultures.
Recommended
fa:
- Icons should be designed for international use. See link.
Differences with Other Platforms
The desktop is different from the application spaces you may be familiar with in the following ways:
- The desktop requires the larger 48x48 size to accommodate higher resolution displays.
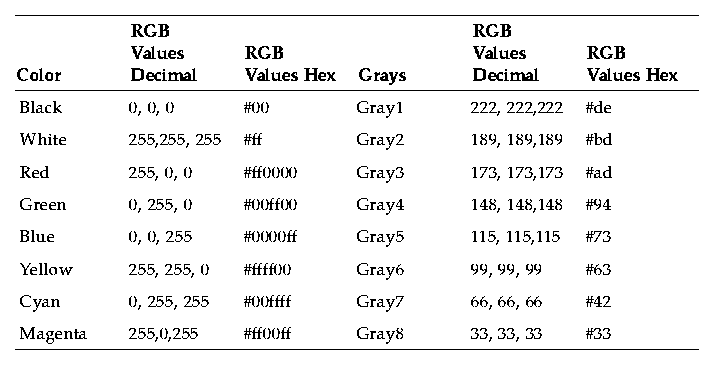
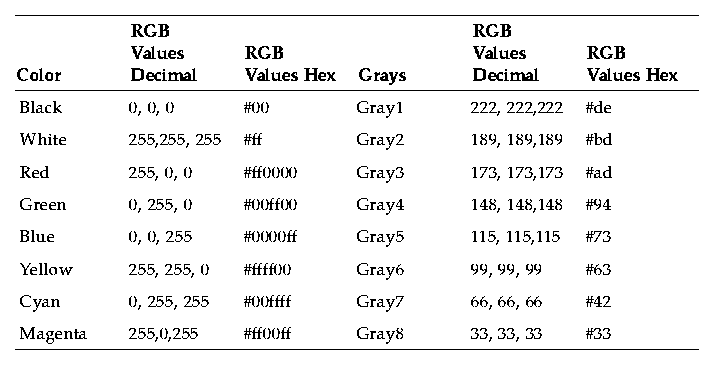
- The desktop has a different color space for icons. You may be able to reuse icons from other environments, but if they have color in them, chances are some of the colors will need to be changed to map onto the desktop palette. The basic design should still work. See Table 4-1 for aid in translating colors.
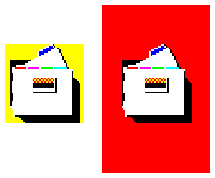
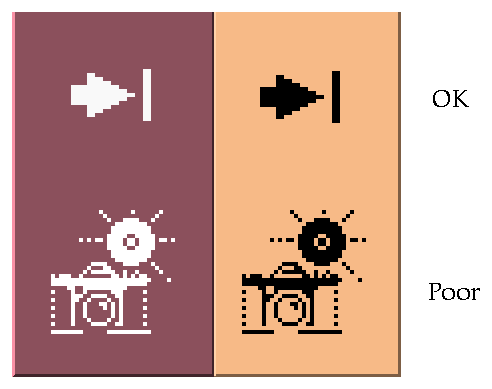
- Perhaps the most significant difference is that, in most cases, desktop icons appear against a background color other than white, which seems to be the norm in other environments. This can make your icon appear unreadable if you simply copy it from another environment. You should test any icons from other environments before using them on the desktop.
Table 4-1 RGB Values for Common Desktop Environment Icon Colors

Implementation of Required Icons
This section discusses the details you need to know to create icons that display correctly in the desktop environment, such as formats, resolutions, sizes, naming, and so on.
Formats
The desktop runs in both color and monochrome modes, so you must create your icons in two formats: XPM for color, and XBM for monochrome. The Icon Editor saves icon files to both formats.
Note: The monochrome icons generated by the Icon Editor usually need some further refinement. For example, when converting the colors and greys to black and white, parts of the icon may disappear altogether or appear too thick.
In the desktop, buttons and palettes can use either the XBM or XPM formats. It is strongly recommended that you use XPM format wherever possible for your button, palette, and tool bar graphics.
The XBM file format has only two colors: foreground and background. In the desktop, the foregound color is not fixed, but varies according to the background color. In one color scheme, the background color might be a dark gray causing any text or graphics to appear in white. However, a color scheme with a light gray background will cause text and graphic to appear in black.
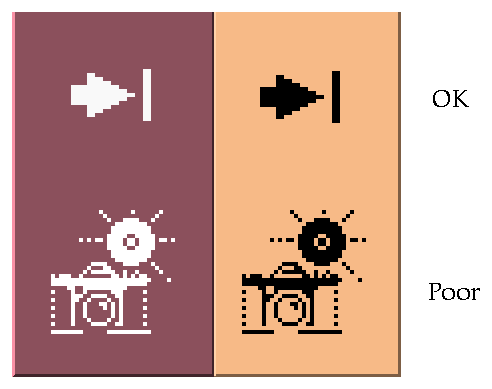
This inverting of the foreground color will have strange effects on certain icons. For something simple, like an arrow shape, there is no adverse consequence. But for other images, the "negative" version created by the inverting of the foreground color might be illegible and, therefore, unusable.
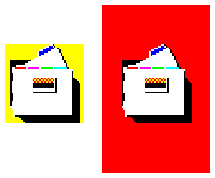
For example, an ice cream cone graphic, with white as the foreground color to create a solid white scoop of ice cream on top of an outlined cone, will look quite different when the ice cream cone becomes a black outline with a black scoop of ice cream. If your application lets users choose the flavor of ice cream, a confusing message will be sent to your user when the color changes.
Figure 4-15 Monochrome (XBM) bitmaps, with foreground reversal consequences
.
Resolutions
The desktop accommodates three display resolutions: low resolution (640x480), medium resolution (800x600), and high resolution (mega-pixel). The size of the Front Panel and some of the icons change automatically depending on the display resolution. For this reason, your application must provide different sized icons.
Recommended
ew:
- Any icons or graphics displayed by your application are designed to be distinguishable on low- (640x480), medium- (800x600), and high- (mega-pixel) resolution displays. Alternatively, your application provides different sized visuals for low-, medium-, and high-resolution displays. See link.
Sizes
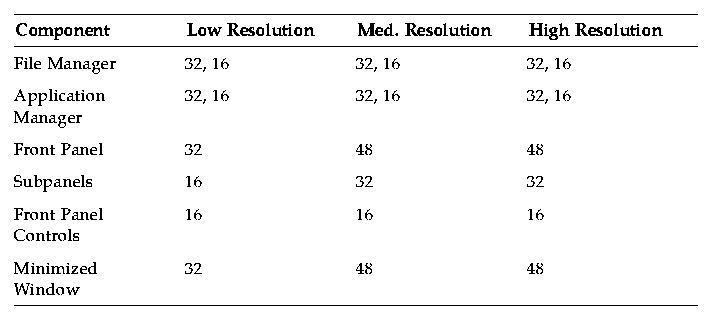
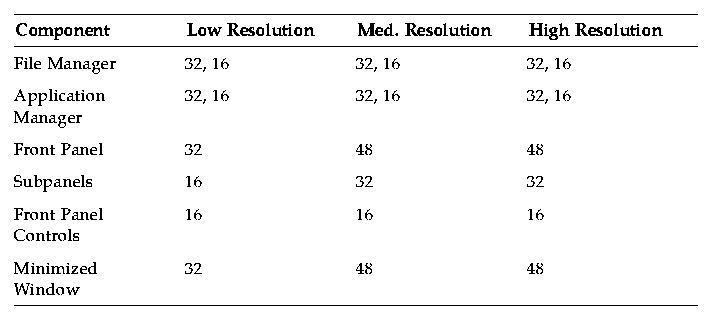
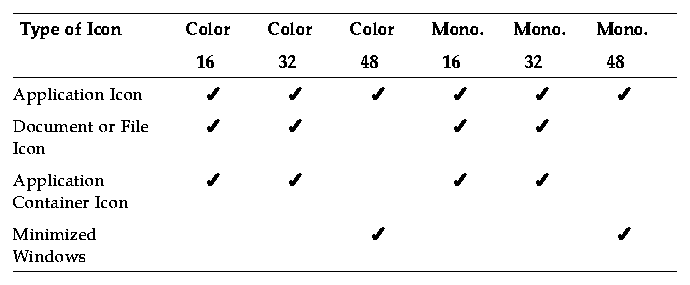
There are three sizes of the desktop icons: 16x16, 32x32, and 48x48, referred to as 16, 32, and 48. (They have suffixes of .t, .m and .l respectively.) If your application comes from the PC domain, then the size 16 and 32 icons used in the desktop should be familiar sizes. Table 4-2 defines where each size is used.
Table 4-2 Icon Sizes and Usage

Note: 24x24 icons (suffixes of .s) are used for internal application graphics like toolbar graphics and are not part of the standard set of desktop icons.
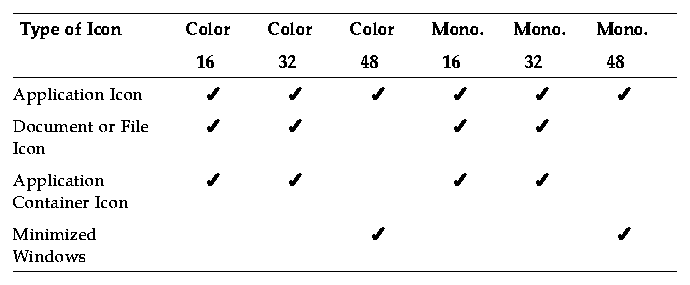
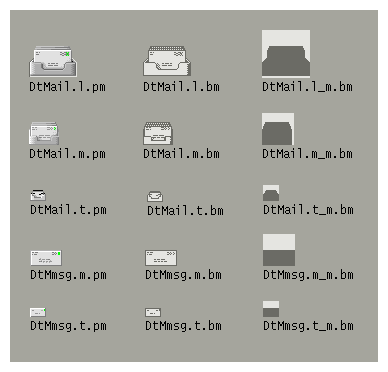
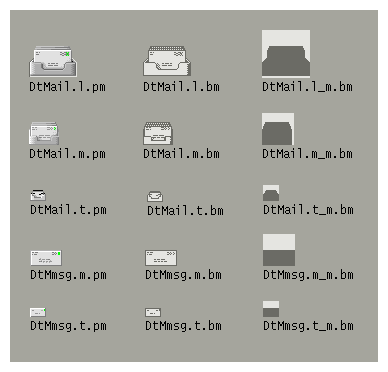
Table 4-3 lists the icons you need to create for an application. A total of 16 icon files are needed, assuming one of each type and size. Figure 4-16 shows an example set of icons.
Table 4-3 Minimum Required Icon Set

Recommended
ex:
- Any icons or graphics displayed by your application are designed to display well on black-and-white and gray-scale monitors. These visuals also display well on low-color (16) systems. See link.
Icon Naming Conventions
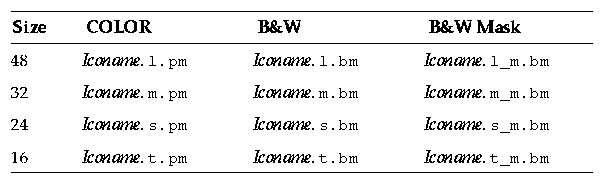
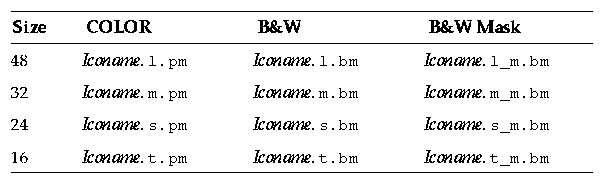
The basic name for the icon must be no more than seven characters. The size and color suffixes are appended to the name as shown in Table 4-4.
Table 4-4 Icon Name Conventions

The suffix .pm is for the color XPM format. The suffix .bm is for the XBM format. The suffix _m refers to the mask for the black and white icon.
Please note that you do not have to provide icons in all these configurations. Table 4-3 lists the required icons. For example, the .s icons are used primarily for things like tool bars, which your application may not have.
Figure 4-16 Example of a minimum required set of icons for Mailer

Alignment
Depending on the graphic you use for your icon, the bits may not take up the entire space allocated for the icon. The recommended rules for where the empty space goes in a desktop icon are shown in Figure 4-17. Following these rules ensures your icons visually line up with other icons when used in File Manager or on the Front Panel.
Recommended
fb:
- 16x16 and 32x32 icons are left-aligned; any empty bits are on the right side of the bounding box. See link.
Recommended
fc:
- 48x48 icons are centered in the bounding box. See link.
Figure 4-17 Example of a left-aligned 32x32 icon with a tag on the right side

Optional Icons Sizes
There is no 48 requirement for the document or application group icons because neither are expected to be used for a minimized window icon (the tool's icon is used instead) or on the Front Panel. But it is possible that a user might promote one of these icons to the Front Panel.
When a size 48 icon is not available, the Front Panel uses the size 32 icon instead. If you think your icons might be used in the Front Panel, you can supply size 48 icons.
The icons that appear by default in the Front Panel have a slightly different appearance from File Manager icons. They appear to be etched into the surface. This gives the icons a more permanent look, because they cannot be dragged and dropped.
You do not have to provide size 48 icons with an etched appearance like the default icons in the desktop. It is not easy to determine if and when your icons will be used in the Front Panel; therefore, it is recommended you not design specifically for this usage, rather design for File Manager usage which will be more common.
If you decide to design Front Panel icons, the following are instructions on developing the etched look. It is strongly recommended that you work with a visual designer to implement this style.
Achieving the Etched Look
You must be familiar with dynamic colors to apply etching. Start with a size 48 icon that does not use the entire 48x48 space. The artwork should leave a few pixels on all sides for the etching.
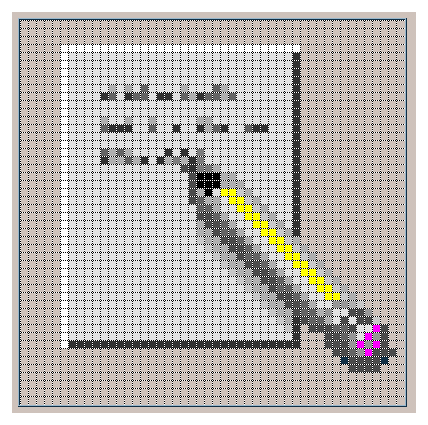
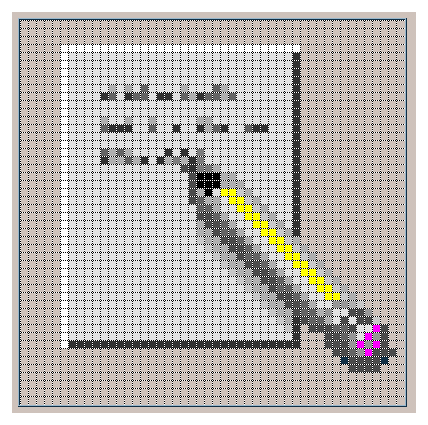
Figure 4-18 Example of an icon lighted from the top left edge

The icon has to be rendered with both light and dark colors, preferably grays. The icon must be lit from above and to the left. The upper and left edges must be light in color, while the lower and right edges must be dark in color. Figure 4-18 shows the desktop Text Editor icon before any etching has been applied.
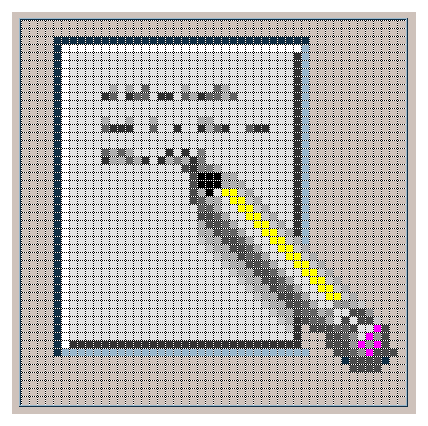
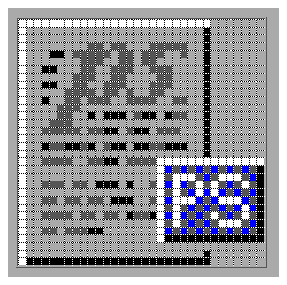
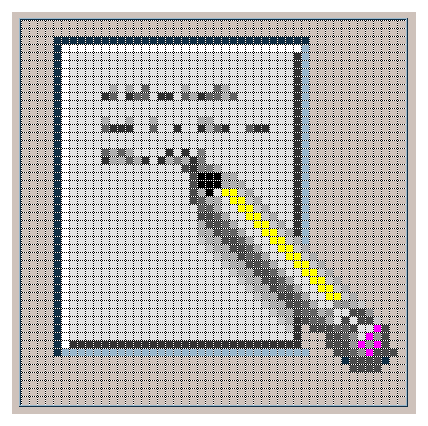
Figure 4-19 Applying the bottomShadow and topShadow colors

The etched effect is applied by drawing a single-pixel line of the bottomShadow color just outside the upper and left edges of the icon artwork, and by drawing a single-pixel line of topShadow color just below and to the right of the artwork.
The lighting model of the icon and of the etched shadow must be consistent or the effect does not work. If your icon is drawn with black lines, the etched look will be flawed by doubling the dark lines on the top and left edges.
The style of the icon is critical to making the etched effect look right and to making your icon blend in with other Front Panel icons. Study the Front Panel icons supplied with the desktop for guidance. Icons with perspective scenes, icons with black outlines, and icons on raised "slabs" will not work.
Evolving the Etched Look
Etching is a way of making the icon appear to be part of the surface it is etched on. Not all the parts of an icon have to be etched into the surface. You can apply selective etching, making part of the object anchor itself in the panel and some of it lie on the panel or protrude from it slightly.
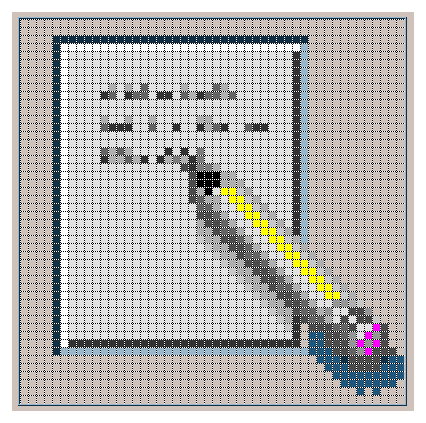
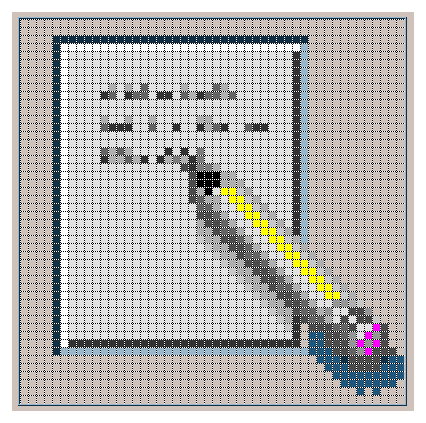
Figure 4-20 Example of anchoring page while letting pencil protrude from surface

The Help icon, for example, takes away the etch, made with the topShadow color, under and next to the right-hand book, and replaces it with a select color shadow. This makes it appear that one book is protruding slightly from the shelf. The printer icon has a protruding paper tray. In the Style Manager icon, the palette, letters, and mouse are above the etched-in window frame. The File Manager icon has gone the furthest, as only the edge of the opening is etched, while the drawer front and the cocked folder protrude and even have a shadow.
The principle is to have something in the artwork anchored, yet let the 3-D nature of the objects come out as well. The variable content in an icon, like the printer page or the mail envelopes in the Mailer icon, should not be anchored.





Generated with CERN WebMaker